Content filtering allows Grid listing, List listing, Carousel, and Slideshow advanced widgets to display items automatically based on Content type and subtype, associated Taxonomy terms, or a combination of these.

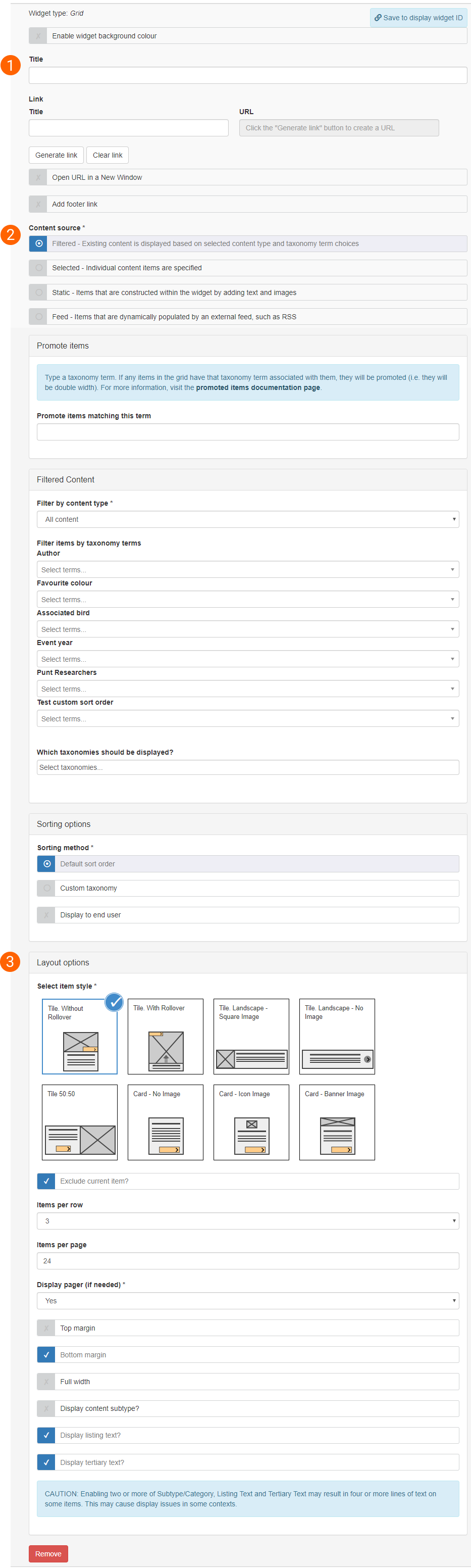
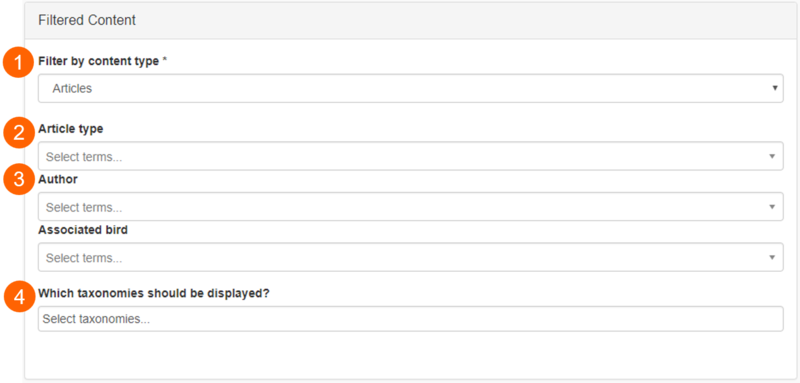
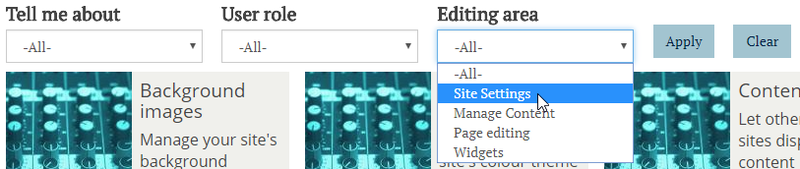
- Filter by content type (1). Pages belonging to the selected content type will be displayed in the listing
- Filter by content sub-type (visible once content type is selected) (2). Pages belonging to the selected content subtype will be displayed in the listing
- Taxonomies associated with the selected content type (3). Pages with the selected taxonomy terms associated with them will be displayed in the listing. One term can be selected per taxonomy
- Choose to display taxonomy filters to end users (4). Taxonomy filters can be displayed to end users (e.g. below), for them to use the listed pages' associated taxonomy terms to filter for topics of interest

Output on a Mosaic site: Taxonomy filters displayed above a Grid listing
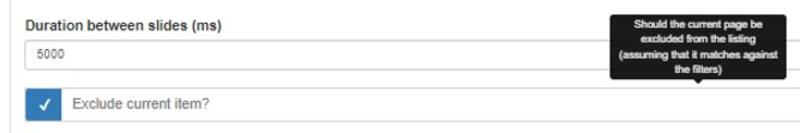
If you insert a listing widget on an Events page, for example, and select Filtered as the content source, you have the option to exclude the Events page which will host the listing widget from the displayed items. Select the check-box called Exclude current item:

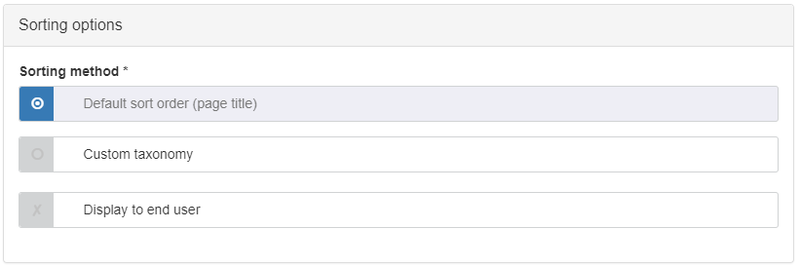
Sorting options
The order of items displayed in widgets using the Filtered content source can be managed using the Sorting options.

Sorting options for Filtered content
Default sort order and displaying sort order to end users
Default sort order sorts the items in the widget alphanumerically according to: page title (for Page content); publication date (for Article content); event date (for Event content); sort name (for Person content).
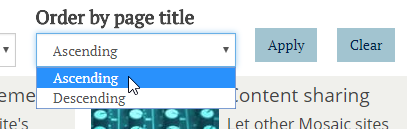
The 'Display to end user' checkbox controls the display of a dropdown filter to users. When enabled, the filter can be used to toggle the default sort order between ascending and descending order.

Output on a Mosaic site: Default sort order displayed to end user
Sorting by custom taxonomy
If taxonomy terms are applied to content listed in the widget, the order of these terms within the taxonomy can be used to determine the order of items listed in the widget. This allows for custom taxonomies to be created for the purpose of ordering the items in listings.
Example of sorting by custom taxonomy
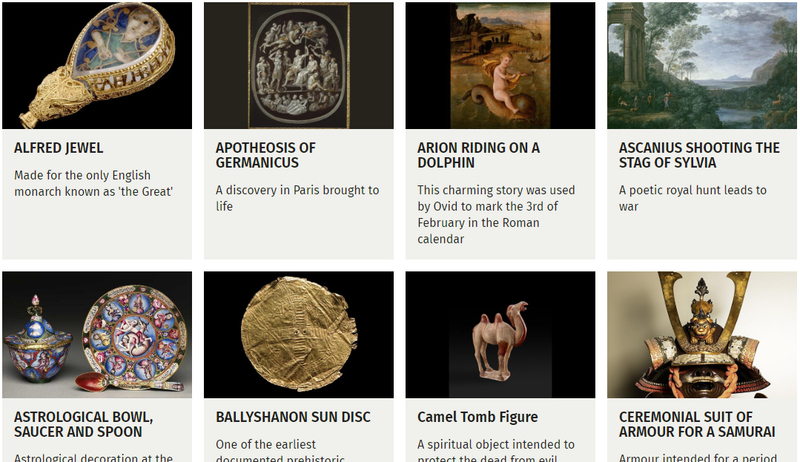
In the Grid listing below, the listing items represent page content and are sorted by the default sort order (alphanumerically by page title). By using custom taxonomy sorting, it's possible to sort the items chronologically.

Output on a Mosaic site: Grid listing sorted by default order (page title)
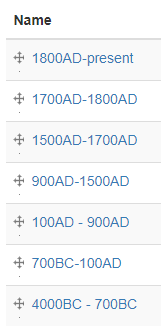
The website this Grid listing belongs to has a custom taxonomy named 'Period', whose terms are date ranges, laid out in a custom order:

Example custom taxonomy terms: 'Period' taxonomy terms arranged in a customised order
Each of the pages respresented in the Grid listing is tagged with one term from the 'Period' taxonomy.
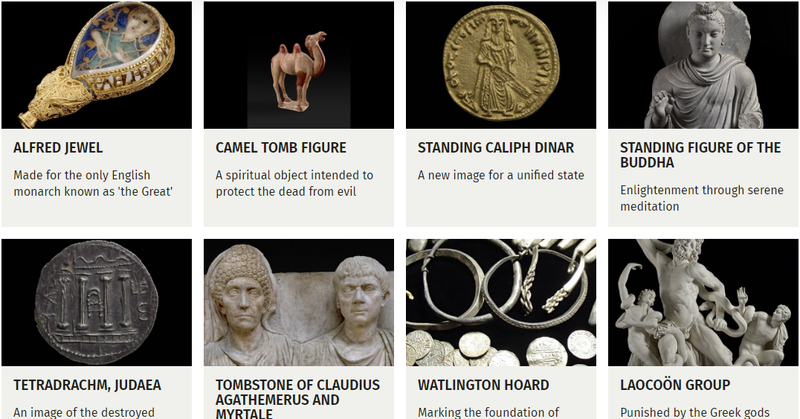
By selecting the Custom taxonomy sort option, the items in the Grid listing is ordered according the order of the terms in the 'Period' taxonomy:

Output on a Mosaic site: Grid listing sorted by custom taxonomy
Note about using custom taxonomy sorting
If a listing has been sorted using a custom taxonomy and the listing contains a page which does not have terms from the sorting custom taxonomy associated with it, the listing item for this page will appear at the beginning of the listing, to make it visible to content editors.
Promoted items
The layout of filtered content can be changed to 'promote' specific items or types of item; these featured items will appear twice the width of normal items. See below (under 'Layout options') for details.