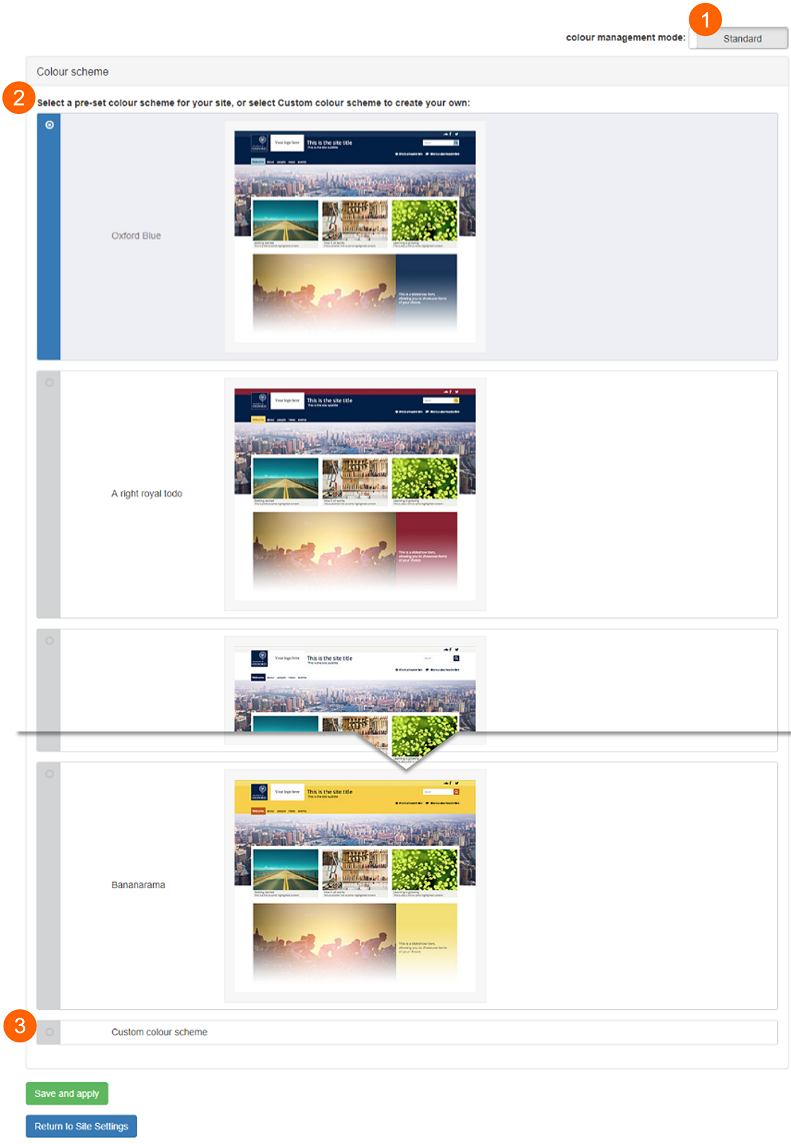
The standard settings provide a selection of preset colour themes and a basic custom colour picker.
[2] Preset colour themes
There are 8 preset colour themes to choose from:
- Oxford Blue
- A right royal todo
- Oxford White
- Fresh and Light
- Silverback
- Olive Oyl
- Fireside
- Bananarama
To apply one to your site, select it by clicking on the panel it is displayed within, and click 'Save and apply'.
[3] Custom colours
The Custom colour scheme settings provides configuration options for 11 features within the site. These settings cover all visual elements of the site appearance. For each colour configuration option, users can configure the background colour and text colour, apart from the 'Page background' colour setting, which only provides the option to edit the background colour.
For more granular colour customisation use the Advanced colour settings.