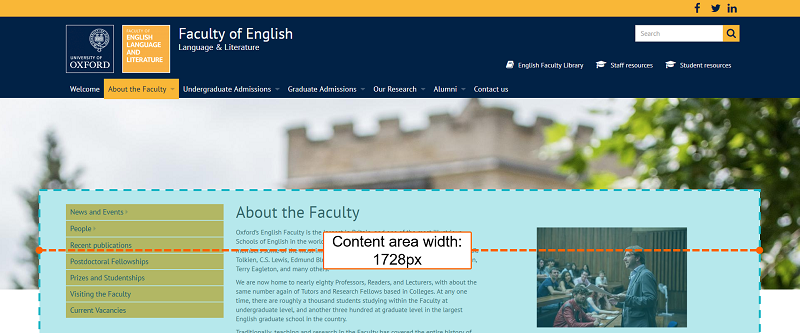
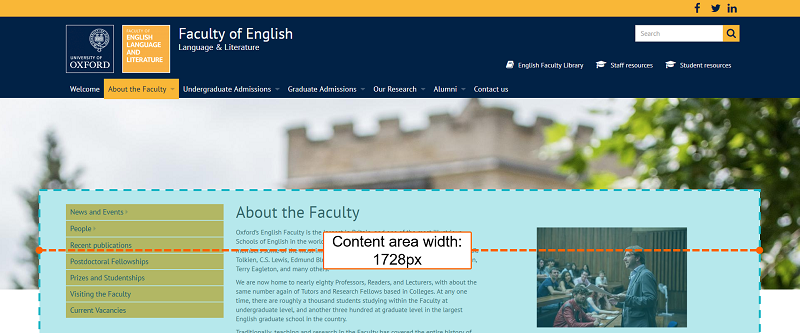
Content on Mosaic pages is contained within a content area, which has a maximum width of 1728px (see screenshot below). Background images are part of the page background and are positioned behind the content area.
Depending on whether the Header/Footer width is set to the full width of the browser window (Header/Footer width option 1) or the width of the content area (Header/Footer width option 2), the background image will occupy the full width of the browser window (option 1) or be limited to the width of the content area (option 2).
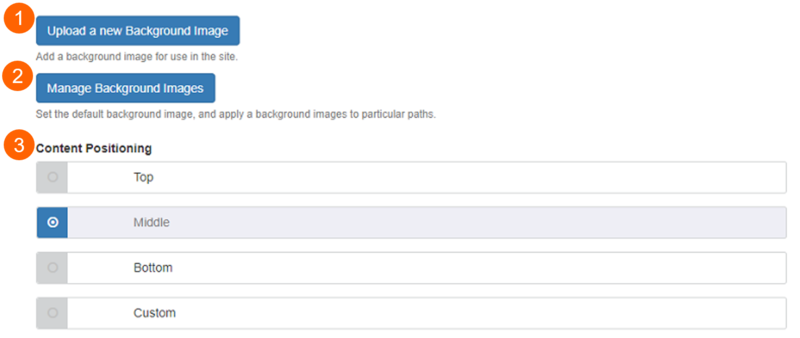
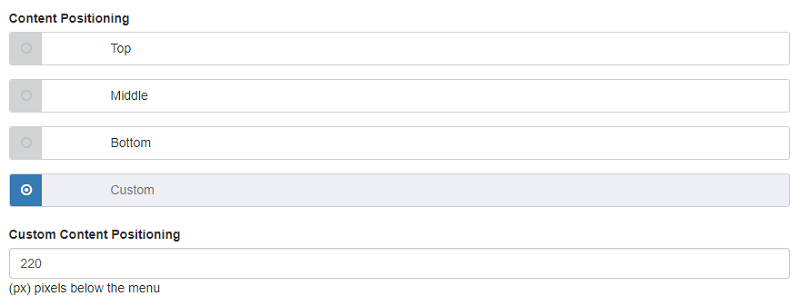
The position of the content, relative to the background image, can be set using the Content Positioning controls (3).
In the screenshot below, the content position has been set to 'Middle' (i.e. the top of the content area is positioned at the mid-point of the background image's height).

Output on a Mosaic site: Content area highlighted
The examples below illustrate how the content positioning controls affect the appearance of the rendered page.
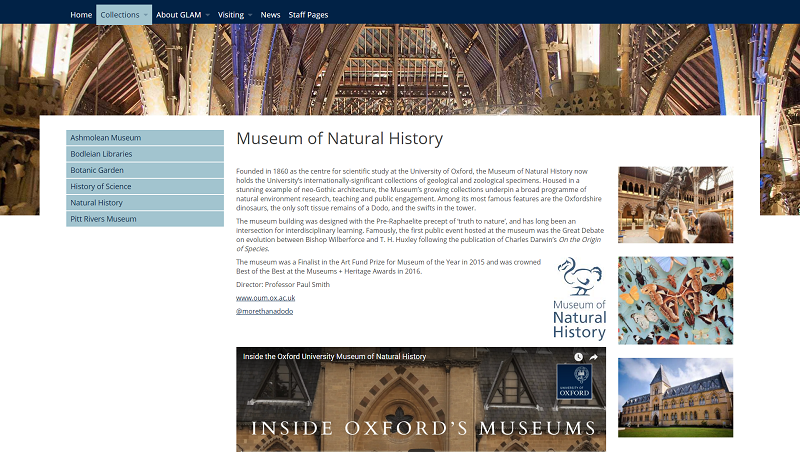
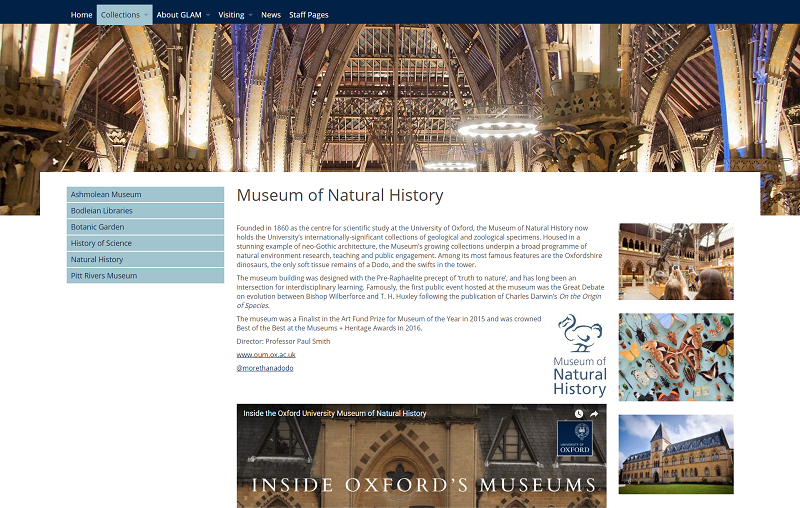
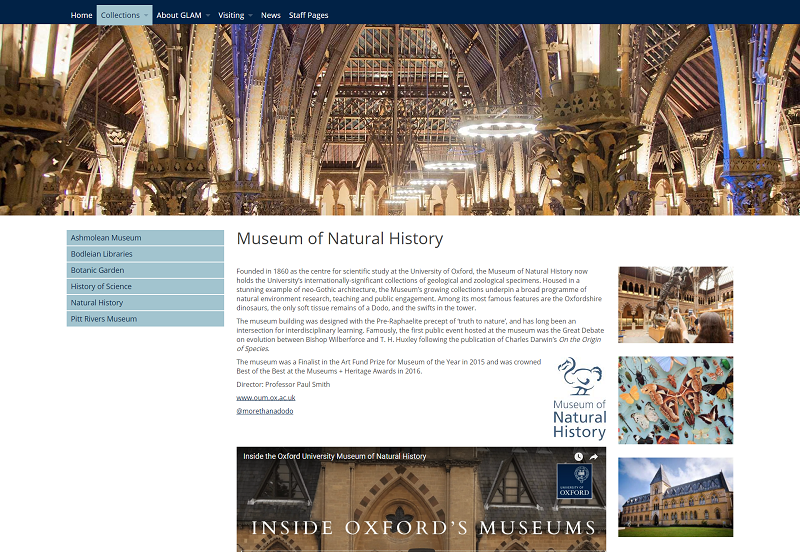
Position: Top

Output on a Mosaic site: Content position set to 'Top'
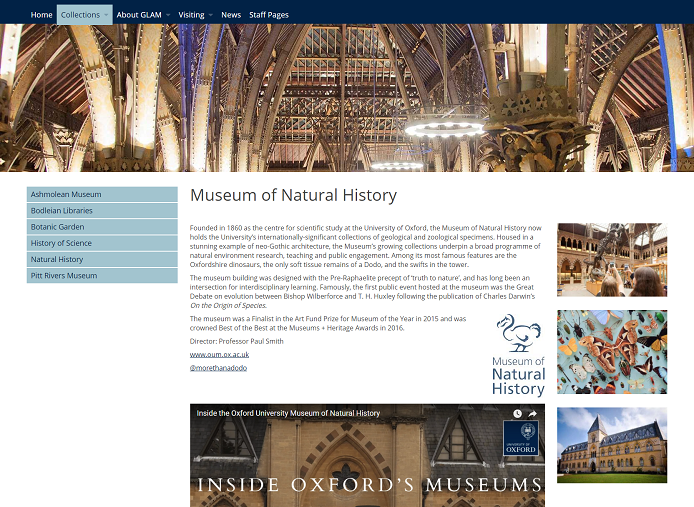
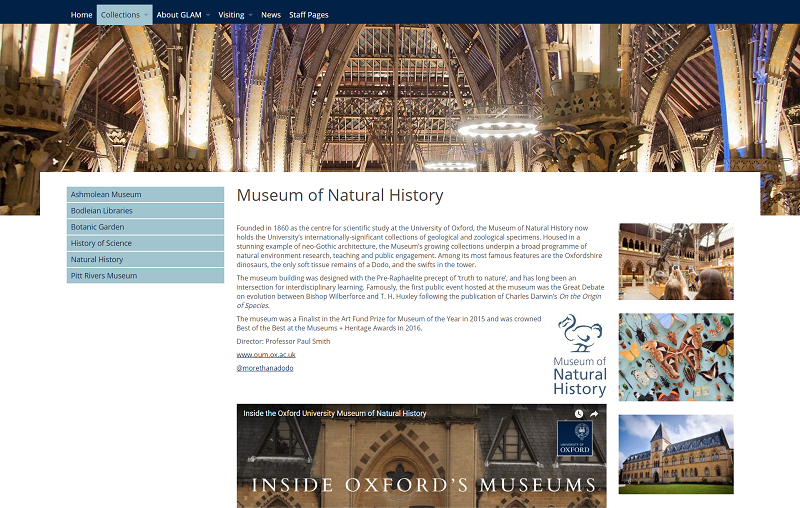
Position: Middle

Output on a Mosaic site: Content position set to 'Middle'
Position: Bottom

Output on a Mosaic site: Content position set to 'Bottom'
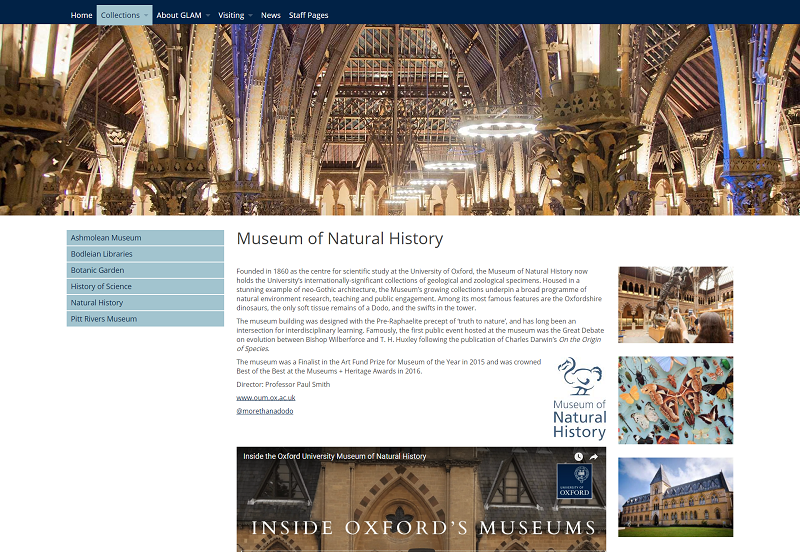
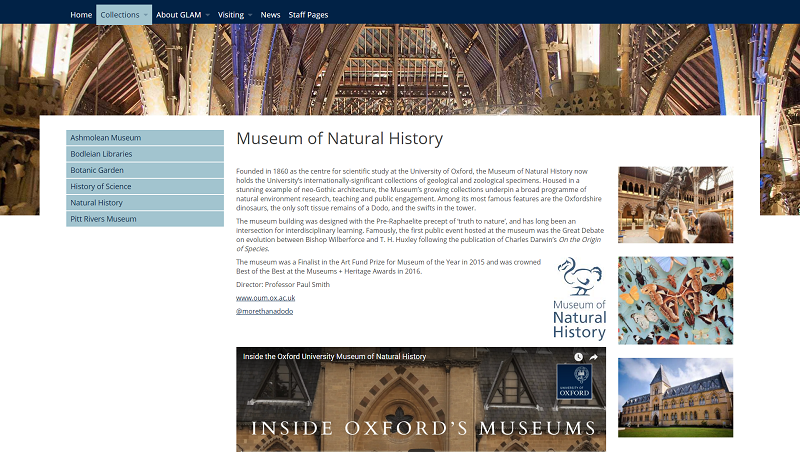
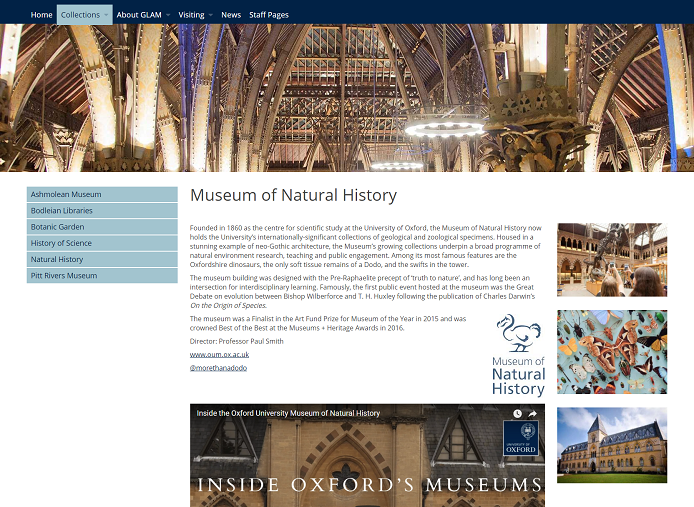
Position: Custom (e.g. 356px)

Output on a Mosaic site: Content position set to 'Custom: 356px'
Background images on screen resolutions of less than 1728px wide
On screens with resolutions of less than 1728px wide (the maximum width of the content area), the page background (appearing on either side of the content area) is not visible. As a result, the content positioning will only appear to change the distance between the header and the top of the content area.
Custom setting viewed on screen resolutions < 1728px wide:

Output on a Mosaic site: Content positioned on a narrow (